
Il existe énormément de méthodes de tableaux JavaScript pour instancier l’API Array, qui est l’une des plus importantes en JavaScript. Et donc, au début, on peut facilement s’y perdre. Mais c’est très important de bien comprendre cette API. Des méthodes comme map() et forEach() sont les plus utilisées. Mais tout comme pour Git (voir article Les meilleurs outils de développement web), si vous ne faites que commit et push (comme beaucoup de développeurs juniors), vous passez à côté de 98% du reste. Alors qu’en utilisant la bonne interface, vous pouvez rendre votre code tellement plus rapide, efficace et lisible.
Il faut considérer que lors de l’utilisation de méthodes de l’API Array, certaines sont immuables et d’autres sont modifiables. Être conscient du type de méthode que vous utilisez est crucial. Une mauvaise utilisation peut conduire à des bugs désagréables.
Dans cet article, nous examinerons les dix méthodes d’instance les plus utiles de l’objet JavaScript Array et dans quels cas elles sont utiles.
1. Slice()
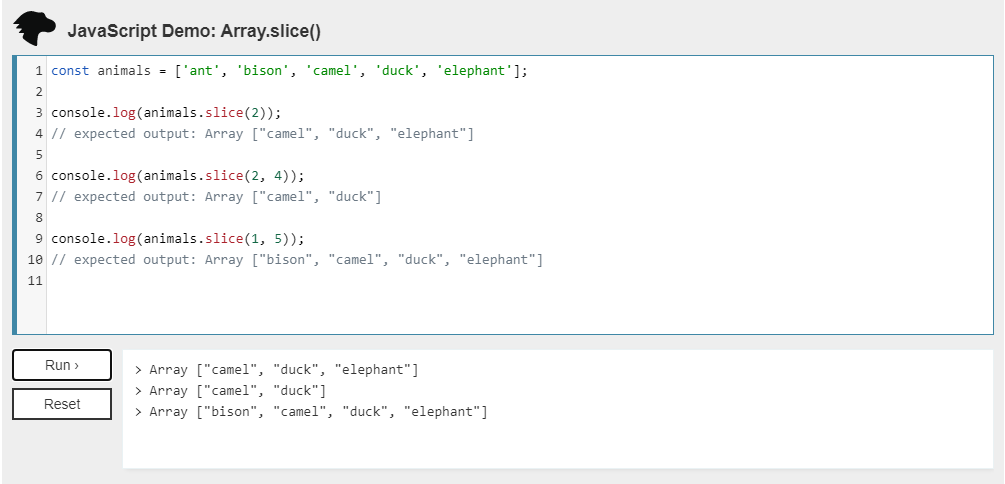
Si vous voulez faire une copie d’un Array par un index de début et de fin, vous pouvez utiliser slice(). Cette méthode est une fonction pure, elle n’aura donc pas d’effets secondaires, ni ne fera muter le Array cible.
« La méthode
Mozilla Developer Networkslice()renvoie un objet tableau, contenant une copie superficielle (shallow copy) d’une portion du tableau d’origine, la portion est définie par un indice de début et un indice de fin (exclus). Le tableau original ne sera pas modifié. »
Les deux paramètres sont facultatifs. S’il est invoqué sans aucun paramètre, il copiera simplement l’objet entier. Si vous l’appelez avec un seul argument positif, il vous donnera un Array de longueur = 1. Vous pouvez utiliser un décalage négatif pour obtenir les derniers éléments du Array.
Cette méthode est utile lorsque vous devez créer des sous-ensembles sur un Array et que vous ne voulez pas que votre Array cible mute.
Exemple :

Syntaxe :
arr.slice()arr.slice(début)arr.slice(début, fin)
2. Splice()
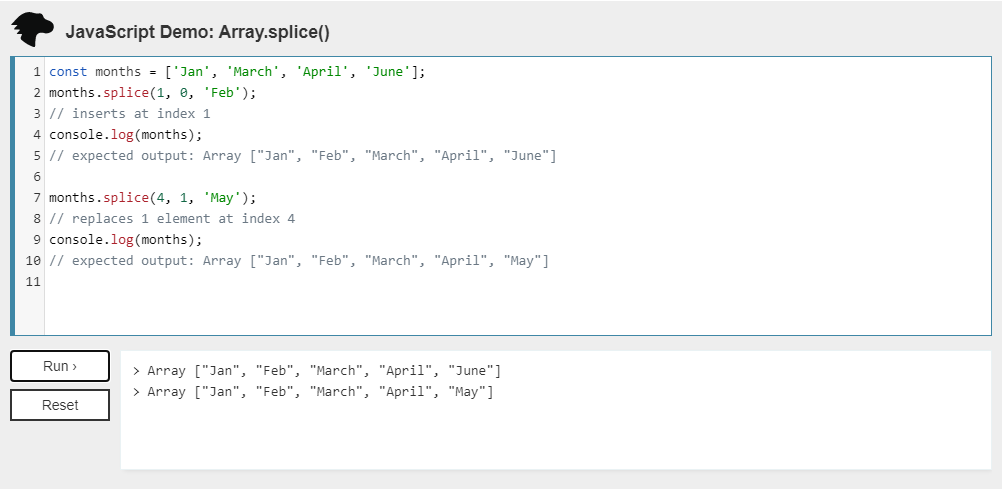
Cette méthode est similaire à la précédente mais avec une grande différence : elle fera muter votre Array cible. C’est utile lorsque vous avez affaire à un grand Array et que vous devez en consommer partiellement des sous-ensembles.
« La méthode
Mozilla Developer Networksplice()modifie le contenu d’un tableau en retirant des éléments et/ou en ajoutant de nouveaux éléments à même le tableau. On peut ainsi vider ou remplacer une partie d’un tableau. »
Exemple :

Syntaxe :
var tabElementsSupprimes = array.splice(début, nbASupprimer[, élem1[, élem2[, ...]]])
3. Includes()
« La méthode
Mozilla Developer Networkincludes()permet de déterminer si un tableau contient une valeur et renvoietruesi c’est le cas,falsesinon. »
Elle n’accepte aucune fonction d’égalité, elle correspondra donc si l’objet / la primitive est contenu dans l’objet. Pour le réglage des performances, vous pouvez passer l’index de début comme deuxième paramètre. Cet indice peut être négatif ou positif. S’il est négatif, il vérifiera les derniers x nombres.
Une fois qu’un élément est trouvé, il cessera de parcourir les éléments restants, ce qui se traduira par de meilleures performances qu’une boucle sur l’ensemble du Array (comme avec for() par exemple).
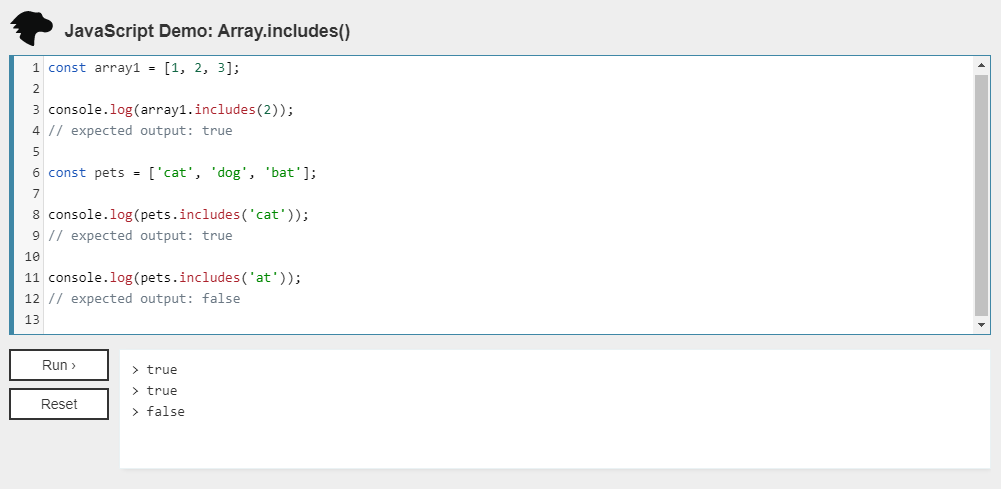
Exemple :

Syntaxe :
array.includes(élémentRecherché)
array.includes(élémentRecherché, indiceDépart)
4. Some()
La méthode some() est similaire à includes(). Elle ne modifie pas non plus l’Array. La différence est que some() fournit une fonction de rappel (callback) d’égalité et includes() s’appuie sur des primitives / objets correspondants. Une autre différence est qu’il ne vous permet pas de personnaliser l’index de départ.
« La méthode
Mozilla Developer Networksome()teste si au moins un élément du tableau passe le test implémenté par la fonction fournie. Elle renvoie un booléen indiquant le résultat du test. »
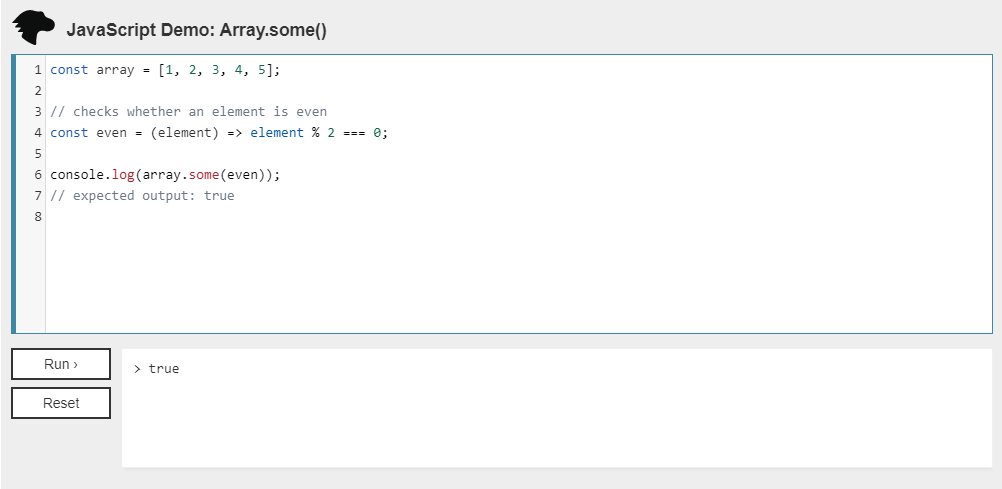
Disons que nous avons un Array et que nous voulons vérifier si l’un des éléments est pair. Nous ne pouvons pas utiliser la méthode includes() pour ce scénario. Il est plus intuitif de faire cela avec la méthode some().
Exemple :

Syntaxe :
arr.some(callback[, objectThis])
5. Every()
Cette méthode fonctionne sur un concept similaire à celui de some(). Cependant, il ne retournera true que si tous les éléments correspondent aux critères. Les critères sont donnés par une fonction de rappel, tout comme la méthode précédente.
« La méthode
Mozilla Developer Networkevery()permet de tester si tous les éléments d’un tableau vérifient une condition donnée par une fonction en argument. Cette méthode renvoie un booléen pour le résultat du test. »
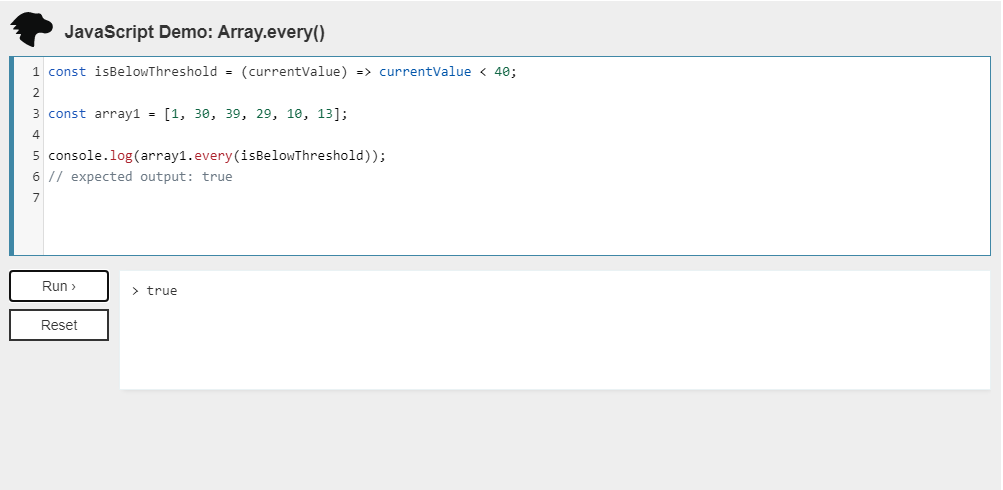
Exemple :
Testons par exemple que tous les éléments de notre Array sont inférieurs à 40.

Syntaxe (elle est identique à some()) :
arr.some(callback[, objectThis])
6. Find()
L’interface find() est utile si vous voulez rechercher un élément précis. Il est courant que les gens oublient qu’il est là et font des méthodes de recherche impératives lorsque vous pouvez utiliser le module intégré à la place.
« La méthode
Mozilla Developer Networkfind()renvoie la valeur du premier élément trouvé dans le tableau qui respecte la condition donnée par la fonction de test passée en argument. Sinon, la valeurundefinedest renvoyée. »
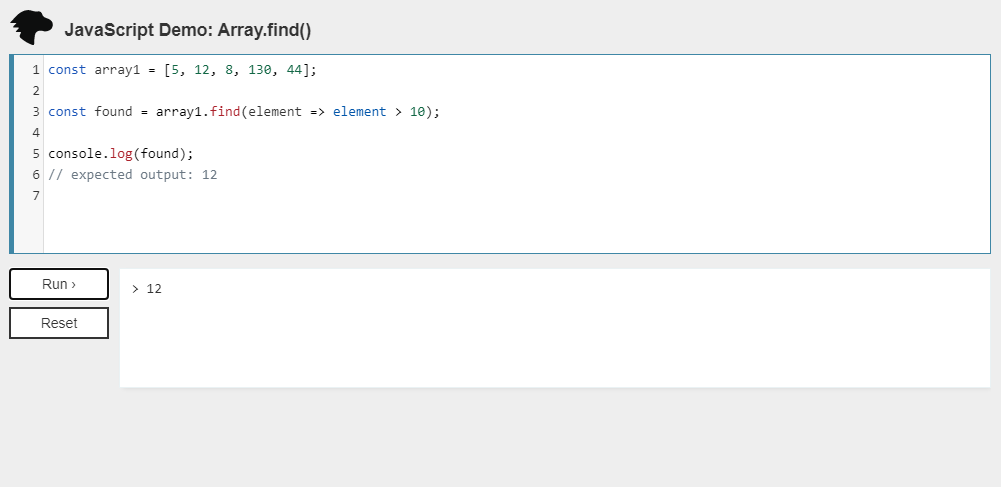
Cela renverra le premier élément qui correspond à la condition ou «indéfini» si rien ne correspond. Soyez attentif lorsque plusieurs éléments correspondent aux critères de rappel.
Notes : Voir aussi la méthode findIndex() qui renvoie l’index de l’élément trouvé et non sa valeur. Si on souhaite repérer la position d’un élément donné dans le tableau, on pourra utiliser Array.prototype.indexOf(). Si on souhaite déterminer si un tableau contient un élément donné, on pourra utiliser la méthode Array.prototype.includes()
Exemple :

Syntaxe :
arr.find(callback(element[, index[, tableau]])[, thisArg])
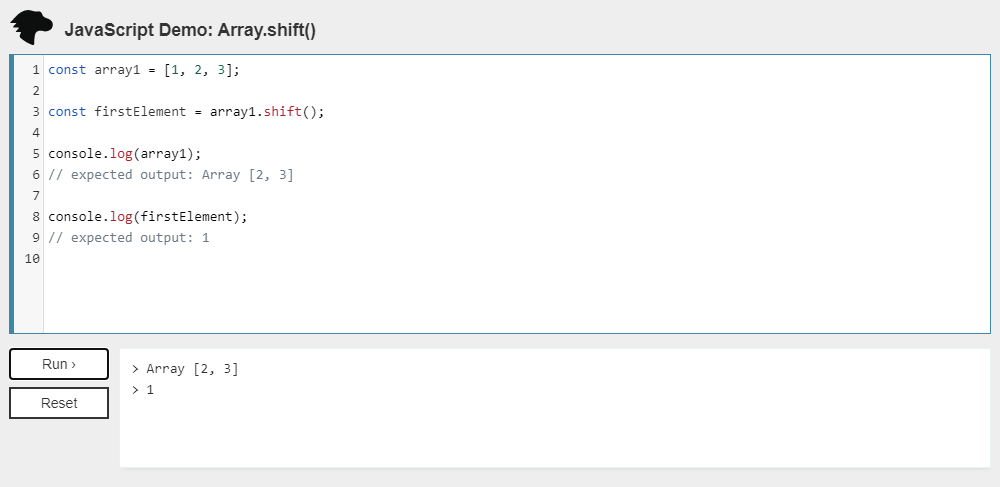
7. Shift()
« La méthode
Mozilla Developer Networkshift()permet de retirer le premier élément d’un tableau et de renvoyer cet élément. Cette méthode modifie la longueur du tableau. »
La différence avec la méthode pop() c’est que pop() supprimera et retournera le dernier élément du Array, tandis que shift() supprimera et retournera le premier. Ces deux méthodes de tableaux JavaScript modifient l’Array.
Exemple :

Syntaxe :
arr.shift()
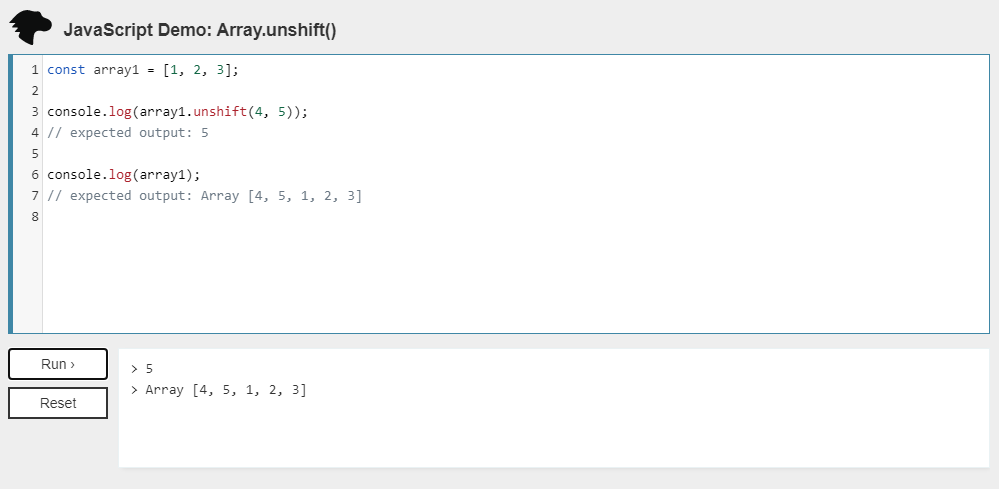
8. Unshift()
Cette méthode est tout le contraire de ce que nous avons vu précédemment. Au lieu de supprimer un élément, il l’ajoute au début du Array.
« La méthode
Mozilla Developer Networkunshift()ajoute un ou plusieurs éléments au début d’un tableau et renvoie la nouvelle longueur du tableau. »
Exemple :

Syntaxe :
arr.unshift([élém1[, ...[, élémN]]])
Les méthodes unshift() et push() sont aussi différentes l’une de l’autre que shift() et pop(). unshift() ajoutera des éléments au début, alors que push() les ajoutera à la fin. Les deux modifient l’Array.
9. FlatMap()
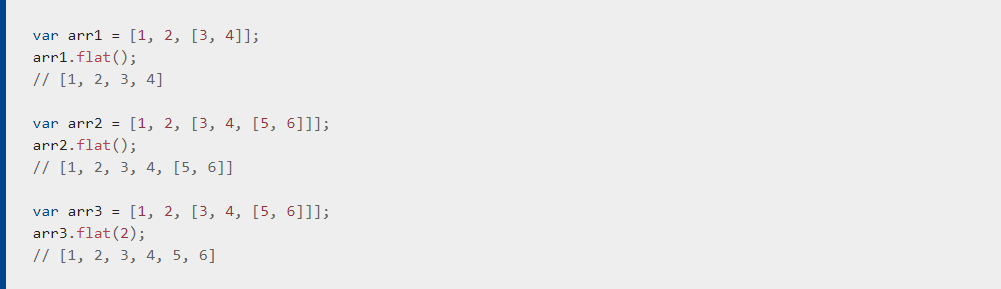
Avant de sauter directement dans flatMap(), comprenons la méthode flat().
« La méthode
Mozilla Developer Networkflat()permet de créer un nouveau tableau contenant les éléments des sous-tableaux du tableau passé en argument, qui sont concaténés récursivement pour atteindre une profondeur donnée. »
C’est le meilleur choix lorsque vous avez besoin d’aplatir un Array. Elle accepte un argument de la profondeur dans laquelle vous souhaitez aplatir votre Array. Par défaut, c’est 1.
Exemple :
Essayons par exemple d’aplatir des Array imbriqués :

Syntaxe :
var nouveauTableau = monTableau.flat([profondeur]);
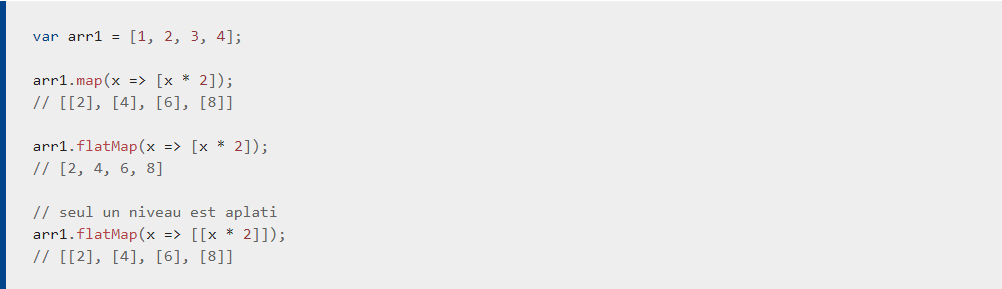
Nous sommes maintenant prêts à plonger dans flatMap(). Cette méthode est comme un raccourci d’une combinaison de map() et flat().
« La méthode
Mozilla Developer NetworkflatMap()permet d’appliquer une fonction à chaque élément du tableau puis d’aplatir le résultat en un tableau. Cela correspond à l’enchaînement deArray.prototype.map()suivi deArray.prototype.flat()de profondeur 1.flatMap() est plus efficace que la combinaison de ces deux opérations, souvent réalisées conjointement. »
Exemple :

Syntaxe :
var new_array = arr.flatMap(function callback(currentValue[, index[, array]]) {// return element for new_array}[, thisArg])
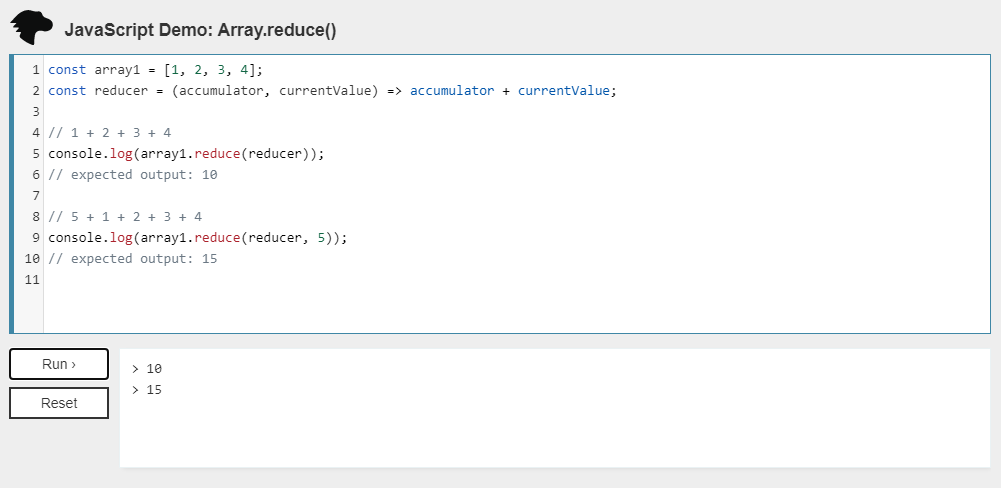
10. Reduce()
De toutes les méthodes de tableaux JavaScript, reduce() est l’une des plus puissantes et flexibles. Le concept est un élément central de la bibliothèque de gestion redux.
« La méthode
Mozilla Developer Networkreduce()applique une fonction qui est un « accumulateur » et qui traite chaque valeur d’une liste (de la gauche vers la droite) afin de la réduire à une seule valeur. »
Vous pouvez simuler de nombreuses interfaces d’Array en utilisant reduce(). Le fait que vous puissiez le faire ne signifie pas que vous devez le faire, car les méthodes intégrées sont plus lisibles et plus efficaces.
Exemple :

Syntaxe :
arr.reduce(callback)
arr.reduce(callback, valeurInitiale)
En conclusion
Il existe de nombreuses méthodes de tableaux JavaScript dans l’API Array. Il est important d’avoir une compréhension approfondie de chacun d’eux.
En résumé, lorsque vous utilisez des Array, vous devez vous demander :
- Est-ce la méthode la plus appropriée pour mon scénario particulier?
- Est-ce que je veux que mon objet soit modifié ou non ?
L’utilisation de la mauvaise méthode peut se traduire par une perte de performances ou de mémoire. À petite échelle, les avantages sont moins évidents, mais une fois que les données de votre application augmentent, vous commencerez à voir le gain de performances.