Quel éditeur de texte utiliser ? Où trouver une idée de projet ? Nombreuses sont les questions que l’on se pose surtout lorsqu’on est comme moi, développeur web junior.
Comme je le disais dans un précédent article (Conseils pour un développeur web junior), les outils de développement web permettent de gagner un temps précieux et d’accélérer le processus de développement. Ils facilitent le codage, la visualisation et la maintenance du code. Mais il en existe tellement qu’en choisir un devient vite difficile.
C’est pour cela que j’ai créé une liste d’outils que l’on m’a conseillés à mes débuts ou que j’ai découvert entre temps. J’espère qu’elle pourra en aider certains.
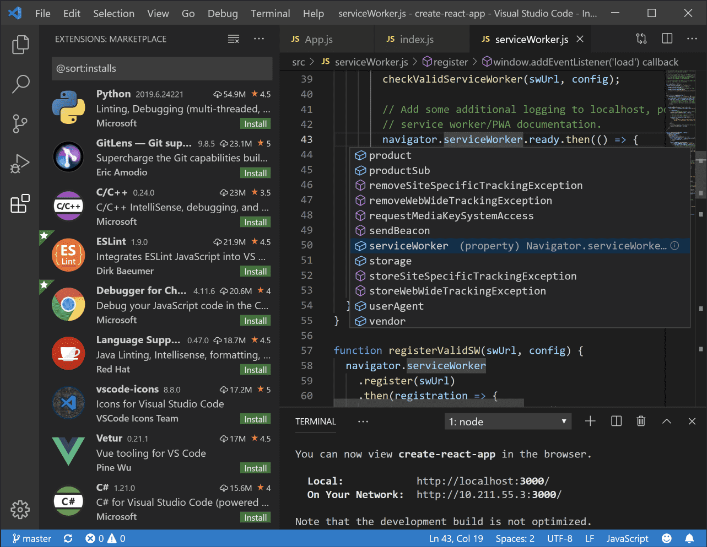
1. Visual Studio Code, le meilleur éditeur de texte :

Les éditeurs de texte sont les outils de développement web les plus importants. Au tout début de ma formation, j’utilisais TextEdit (qui est très bien en soi lorsque l’on débute) mais je suis vite passé à Sublime Text qui était conseillé dans mes cours sur OpenClassrooms. Puis un ami m’a conseillé Visual Studio Code (VS Code pour certains) et j’ai commencé à vraiment apprécier les phases de coding. Visual Studio Code est l’éditeur NUMÉRO UN (personnellement j’utilise la version Insiders).
Point fort non négligeable, il permet l’intégration de GitHub et la saisie semi-automatique IntelliSense. Il propose également une interface ergonomique, prend en charge plusieurs langages et met en évidence votre syntaxe. Ajoutez à cela quelques extensions comme Auto Close tag (ajoute automatiquement des balises fermantes HTML), Color Highlight (met en évidence les couleurs dans l’éditeur), Git Graph (affiche un graphique de vos repositories et effectue des actions Git à partir du graphique) ou encore GitHub Pull Requests and Issues (examine et gère vos demandes d’extraction et vos problèmes GitHub directement dans VS Code) et vous gagnerez énormément de temps.
Et il est totalement GRATUIT.
2. Git et GitHub, pour sauvegarder votre code :
Git et GitHub sont des outils de développement web indispensables. Git est un logiciel de gestion de versions du code de vos projets. En gros, ce programme créé différentes versions d’un projet au fur et à mesure que les fichiers sont édités. Chaque fois que vous effectuez un changement dans un fichier de votre projet, Git permet de le sauvegarder dans une branche (nouvelle ou existante) de votre projet, ce qui offre la possibilité de revenir en arrière facilement et de gérer des projets (petits ou grands) seul et à plusieurs avec une grande facilité et une totale transparence (savoir qui a effectué telle modification sur tel fichier par exemple).
Nous avons vu récemment avec l’incendie au Data Center d’OVH, à quel point les backup de nos sites sont primordiales. Mais plus en amont, sauvegarder son projet sur GitHub est tout aussi important. Cela évite en cas d’erreur, de panne de l’ordinateur ou du serveur de perdre votre code.
Quelle différence entre Git et GitHub ?
La plupart des développeurs débutants (je parle des premiers mois de coding) n’utilisent que GitHub car l’interface est très simple et permet de sauvegarder son code rapidement et simplement. Mais Git est tout aussi important. C’est pourquoi il est important de comprendre la différence entre Git et Github. Git est un outil connecté à l’ordinateur d’autres développeurs qui envoient leur code et récupèrent le vôtre. Toute personne qui travaille sur un projet est connectée avec les autres, tout est synchronisé.
GitHub, lui, est un logiciel en ligne ou plutôt une plateforme (cloud). Son rôle est d’héberger ces différents projets qui utilisent Git. Concrètement, ils proposent une interface graphique qui vous en simplifie l’utilisation.
Vous pouvez ainsi, par exemple, utiliser GitHub en privé, et sauvegarder ces données sur un serveur miroir quotidiennement. Cela vous permettra de garder une trace de toutes les mises à jour des projets de vos clients.
Et ce qui est beau avec VS Code (l’éditeur de texte mentionné ci-dessus), c’est qu’il les intègre tous les deux à son interface…

3. L’open source pour des idées de projet :
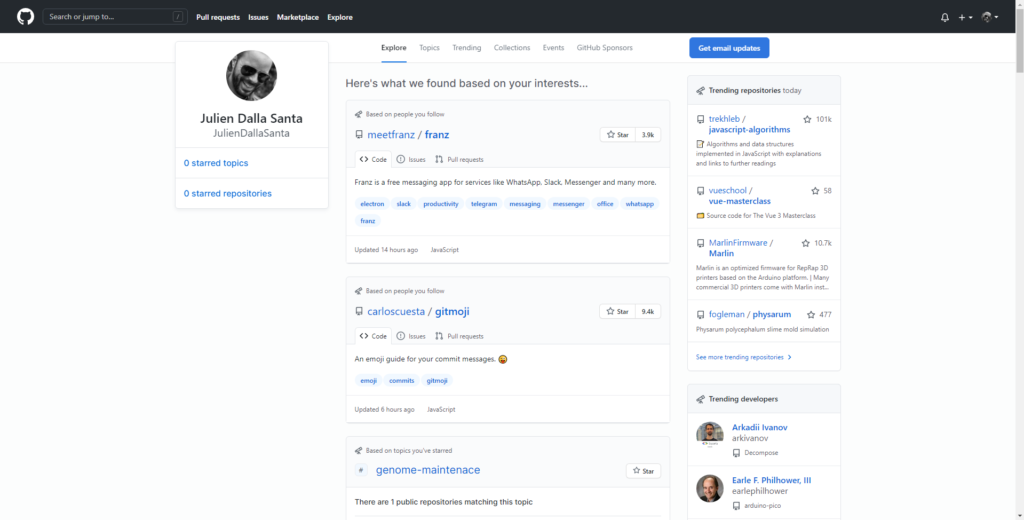
GitHub
J’en ai déjà pas mal parlé juste au-dessus donc je ne vais pas m’éterniser sur le sujet. GitHub fait partie de ces outils de développement web aux multiples fonctionnalités. Sa maîtrise est sans aucun doute une compétence précieuse à avoir en tant que programmeur, non seulement sur le lieu de travail, mais aussi plus personnellement. C’est le site d’hébergement de code source le plus populaire, et il continue à se développer chaque jour. Des millions de développeurs utilisent GitHub pour partager du code et créer des entreprises.
C’est pour cela que si vous n’avez pas d’idée pour un nouveau side-project (c’est important d’en avoir, surtout pour progresser), GitHub est l’un des deux hébergeurs de code open-source qu’il vous faut absolument.

SourceForge :
SourceForge vous permet de facilement accéder à tous les codes sources dont vous pourriez avoir besoin. Il y a des millions de téléchargements chaque semaine, des milliers d’engagements, et de publications sur les forums, des centaines de solutions trouvées pour les bugs.
Tout cela fait de SourceForge une mine d’or pour les développeurs en recherche d’inspiration, ou d’outils pour créer de puissants logiciels et de communauté réunissant des millions d’autres professionnels.
4. La communauté StackOverflow :
C’est exactement comme le site populaire Q&A Quora, mais strictement pour les développeurs. StackOverflow est une communauté en ligne qui fournit des ressources pour que les développeurs puissent apprendre, facilite le partage de connaissances entre eux et booste leur carrière en publiant des offres d’emploi.
C’est un site de question réponse. Chaque membre peut voter pour les questions et réponses postées, faisant gagner des points, appelés réputation, à leurs auteurs. Il est également possible de voter contre (downvote) pour pénaliser l’auteur de la réponse et indiquer aux futurs lecteurs que cette réponse n’est pas pertinente.
Le but de ces votes est de mettre en avant les réponses de qualité, tout en récompensant leurs auteurs, leur donnant accès à des privilèges quand certains seuils de réputation sont atteints (par exemple : pouvoir voter, voir moins de publicités, pouvoir fermer les questions).
5. DevHints.io :
Impossible de retenir les syntaxes et snippets des outils et langages utilisés. On m’a toujours dit “L’important en dev, c’est pas de savoir quel code taper, mais comment résoudre un problème. Si tu sais quoi chercher, le code, tu le trouves vite”. Et DevHints, c’est une mine d’or pour trouver les cheatsheets…
Tu peux penser à n’importe quel outil, langage ou framework utilisé par les développeurs, tu trouveras le cheatsheet sur ce site. En quelques clics tu as accès à tout et c’est facilement imprimable. Même pas besoin d’avoir une bonne mémoire !
6. Regex101 :
C’est l’outil ultime pour trouver, créer, tester et comprendre des regex. Si vous aimez vous prendre la tête avec des regex, voici un site qui devrait vous plaire. Baptisé Regex101, il permet de tester ses expressions régulières ou de les construire à l’aide d’un mémento bien pratique. Mais ce que je préfère sur Regex101, c’est l’encadré “Explication” qui détaille en langage clair (et en anglais), ce que fait exactement cette expression régulière.
Pomofocus, l’outil bonus :
Allez, parce que je vous aime bien, je vous donne un petit outil bonus !
Pomofocus ne fait pas vraiment partie des outils de développement web mais il est le meilleur outil web de gestion pour la technique pomodoro. Le pomodoro est une technique très connue dont je parle fréquemment sur ce blog et notamment dans mon article Développeurs et soft skills en 2021. Elle permet de décupler de façon impressionnante la productivité ! Et Pomofocus c’est parfait pour la tester.