
Dans mon dernier article, Les meilleurs outils de développement web, Je vous avais parlé des outils de développement web de bases (éditeur de texte, idées de projets, cheat sheets de syntaxes…) que j’utilise et conseille à tout développeur web.
Mais il existe également énormément d’outils de développement frontend. C’est pourquoi je vais vous faire ici une liste de ceux que je préfère afin de vous faire gagner du temps
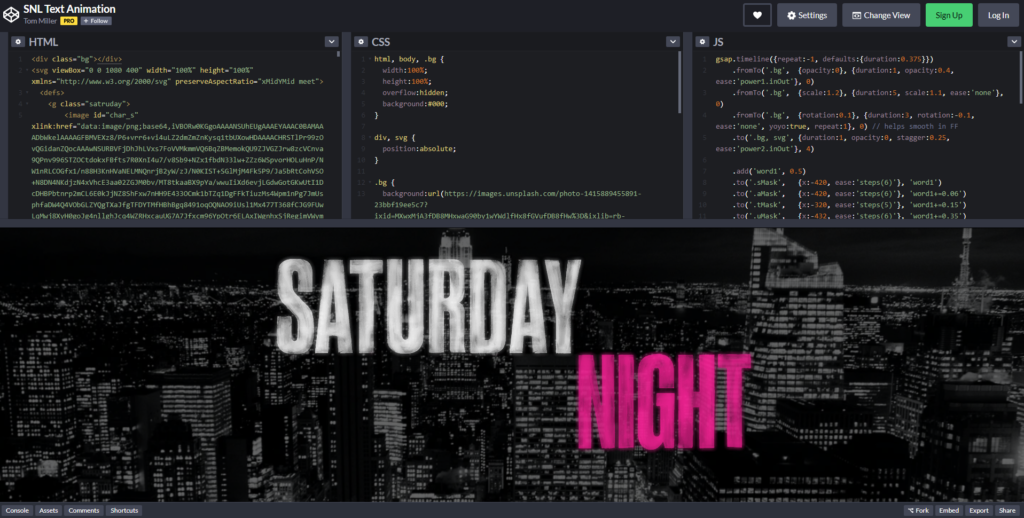
1. Codepen
CodePen est l’un des outils de développement frontend les plus importants. C’est une plateforme de développement qui fonctionne avec le Cloud et grâce à laquelle vous pouvez développer et tester du code en HTML, en CSS et en Javascript en direct. Concrètement, elle permet de créer et de partager des démos de votre travail ou un extrait de code frontend sur plusieurs plateformes et/ou appareils.
Grâce à cet outil, vous pouvez par exemple partager des extraits ou un aperçu entièrement interactif de vos projets avec vos pairs pour obtenir des commentaires ou les intégrer dans des didacticiels, des guides, etc. Vous pouvez également utiliser des ressources hébergées en externe dans vos démos et projets CodePen.

2. Chrome DevTools
Très important lors du test de votre produit final sur le navigateur, Chrome DevTools est un des outils de développement frontend intégrés à Google Chrome et à d’autres navigateurs basés sur Chromium. Il propose un environnement intégré qui permet de :
- Faire le débogage et de modifier une page Web en temps réel ;
- Modifier le CSS et le DOM en direct ;
- Exécuter du JavaScript personnalisé pour déboguer votre code à différents niveaux ;
- Analyser le temps d’exécution des fonctions afin d’optimiser la vitesse d’exécution de vos applications.
Tous les navigateurs basés sur Chromium sont équipés d’une version de Chrome DevTools, ce qui en fait l’un des outils les plus facilement disponibles pour le débogage en temps réel.
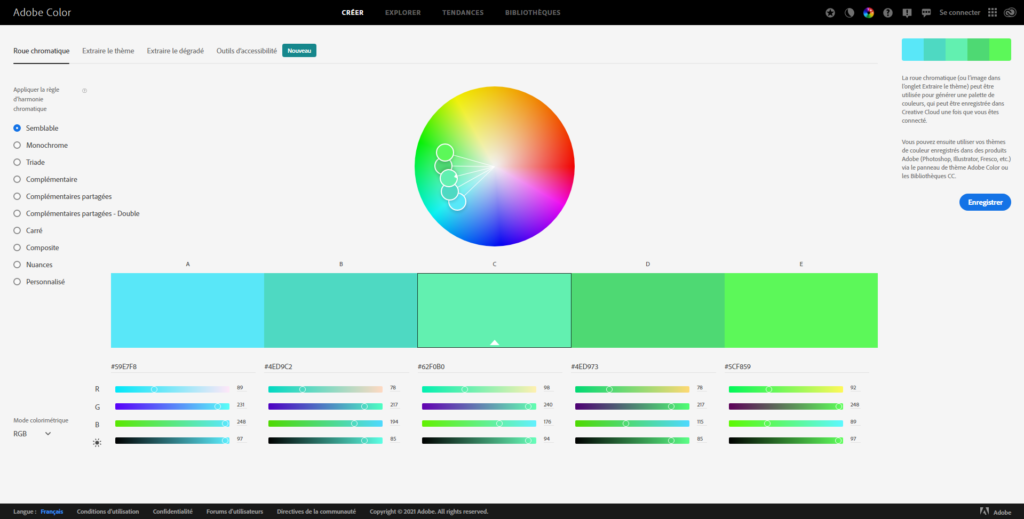
3. Adobe Color

Autrefois appelé Kuler, Adobe Color est une application qui vous permet de créer, de parcourir et de partager des thèmes de couleur, que vous pourrez ensuite synchroniser avec d’autres applications Adobe.
L’utilisation de la couleur étant une composante cruciale du design, Adobe Color sera une très riche source d’inspiration pour le développeur frontend qui souhaite découvrir les couleurs qui fonctionnent bien ensemble sur son projet.
4. Font Awesome
Les ressources visuelles telles que les graphiques, les icônes, les images et les photos sont des outils de développement frontend indispensables dans la boîte à outils de tout développeur Web.
Font Awesome propose des centaines d’icônes au format police qui peuvent être insérées dans votre code à l’aide de la balise <i>.
Il est compatible avec tous les navigateurs modernes, se charge rapidement pour de bonnes performances et offre un affichage de haute qualité sur tous les types et tailles d’appareils. Comme ce sont des icônes vectorielles évolutives, vous pouvez changer leur couleur, leur taille, leur ombre et créer de belles personnalisations.
5. Ressources visuelles libres de droits
Logos et marques
Seeklogo possède une banque de données qui pourra s’avérer très utile (plus de 300 000 logos vectoriels) car le projet n’est pas récent. Vous pouvez trouver des milliers de marques très connues et également des logos de services en ligne, ou icônes de technologie comme HTML5, CSS3, etc.
L’une des particularités de Seeklogo est de proposer une grande variété de déclinaison pour une même marque. Comme par exemple pour le logo de Renault :

Photos, psd, vecteurs et icônes
En ce qui concerne tout le reste, vous trouverez assurément votre bonheur sur Freepik ou Pexels. Freepik propose de filtrer vos recherches par :
- format de visuel recherché (vecteur, photo, psd, icône) ;
- licence (gratuit ou premium) ;
- date de publication (dans le mois dernier, les 3 derniers mois, l’année dernière) ;
- exclusion/inclusion de personnes ;
- couleur proéminente ;
- format (paysage, portrait, carré ou panoramique).
Cet outil est une mine d’or et personnellement, je m’en sers très souvent.
Vidéos
Pexels, quant à lui, permet en plus des photos d’uploader des vidéos de 30 secondes dans 3 formats :
- full HD (720 x 1366) ;
- Quad HD (1080 x 2048) ;
- 4K UHD (1440 x 2732).
6. Outils de développement frontend pour le CSS
Neumorphism
Le neumorphism est une tendance qui émerge à la fin de l’année 2019 sur le réseau Dribbble, tirée du flat design et qui a encore un tout petit peu la côte. J’ai moi-même utilisé cette technique basée sur les ombres afin de donner du relief à un objet mais je reste un grand défenseur du vrai flat design (aplats de couleurs sans ombres). Toutefois, afin d’avoir un rendu sympa de votre objet en neumorphism, neumorphism.io est l’outil absolu.
Générateur de triangle CSS
CSS triangle generator est un outil sympa pour gagner du temps sur la crétaion de vos triangles CSS qu’ils soient isocèles ou équilatéraux avec un choix de couleur et une compatibilité IE6.
CSSmatic
CSSmatic est un outil CSS en ligne destiné aux designer graphiques et les développeurs web et comprenant une interface graphique permettant de générer des composants CSS tels que des dégradés, des ombrages et des coins ronds et des textures en bruit en réglant les paramètres de curseurs en wysiwyg. de quoi encore et toujours gagner un peu de temps.
Hover.css
Hover.css est une bibliothèque d’effets CSS de type :hover créée par Ian Lunn qui les a répertoriés ici (plus de 4300 lignes de code soit 100 effets différents).